Data Elements within Adobe Dynamic Tag Management (DTM) are a key component of the service; they form the foundation of how DTM works, and may be used across multiple platforms, rules, and even within the managed code.
You can find a heap of information around data elements within Adobe’s help but here is my take on the best way (so far) to use them in your SiteCatalyst/Adobe Analytics implementation.
Shifting to DTM
The shift to DTM means that you’re no longer working with a structured block of javascript code but instead a hybrid of the code framework, page/event/direct rules, and of course data elements. Apart from being a core component of how DTM works, data elements are highly useful when you’re deploying across multiple analytics and optimisation platforms like SiteCatalyst, Target and Universal Analytics that use common data between them such as a member id, purchaser value, and content type.
Instead of having to separately source and deploy multiple code snippets to the page, you can add each platform to DTM and use the exact same data elements to set your props, eVars, profile parameters and custom dimensions. This helps maintains consistency across the data being set, and is where an enterprise level tag management solution becomes truly useful.
Creating data elements
Data elements are designed to return a value for use across page load, event triggered and direct call rules. The returned value can be based on a url query parameter (campaign tracking), pre-existing javascript objects (member id), CSS element (value of div with id=‘xyz’), cookie, or custom script that performs some logic or manipulates the raw value before passing it on to your rules.
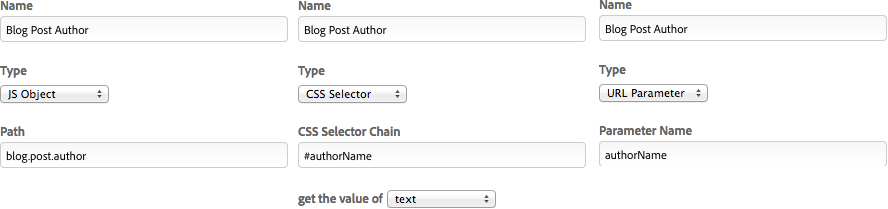
Below are 3 examples of how you could pick up the author of a blog article based on: a predefined javascript variable; a div with the id=’authorName’; or a url parameter called ?authorName.
So how do you use data elements?
In 2 ways;
1. capture, manipulate and move data into SiteCatalyst and other platforms linked to DTM
2. as a condition for a page load rule to run, based on the value of the specified data element/s.
Page load rules, as the name suggests, will run on load of every page when no conditions have been set. The value of a data element can be used as a condition for running a page load rule, meaning that on the load of the page DTM will go and source the current value of specified data elements (data elements are set prior to rules), and based on the conditions applied to the value of that data element, either run or ignore the rule on page load.
A common example is a blog post where you want to trigger specific variables and events as a separate page load rule, but don’t want the rule to run across all pages. Here you would make the page load rule conditional where the data element ‘Page Type’ is equal to ‘Blog Post’:
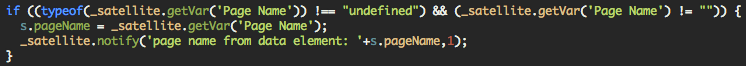
If you’re handy with regular expressions you can use them to get a little more detailed around your rule conditions. The simple regex ( .+) I’ve used below looks for one or more characters:
Now when a non-blog page loads I’ll see the following in my console:
Whereas on a blog post page I’ll see the following message, which tells me my rule has matched the condition and run:
I’ll be covering how to see and use these messages in the console to debug in a little more detail in another blog post.
Mapping data elements to your SiteCatalyst variables
Once your rule conditions are satisfied you can use the same data elements to set your SiteCatalyst eVars, props and events, duplicating across each as necessary.
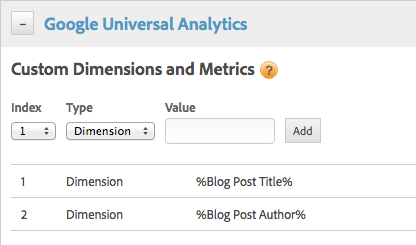
And the same goes for Google/Universal Analytics, using the exact same data elements:

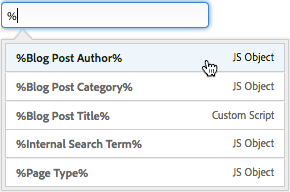
Note the percent syntax around each variable – a helpful shortcut when mapping your variables is to type ‘%’ within the field, you’ll see a list of available data elements which continues to narrow down as you type:
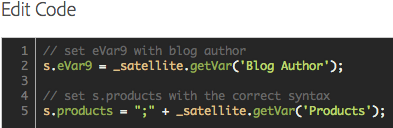
While the dropdown lists of eVars, props and events mostly cover the SiteCatalyst variable set there are still a few missing variables like s.products. In this case you can drop into the Custom Page Code via the ‘Open Editor’ button at the bottom of your Adobe container and use native DTM methods to retrieve the data element and apply to a SiteCatalyst variable.
To retrieve the value of our data element we use ‘getVar’ – one of the methods built in to DTM – to map our data elements (names are case sensitive) to SiteCatalyst variables via the custom code. Below I’ve mapped the value of data element ‘Blog Author’ to s.eVar9, and also mapped data element ‘Products’ to s.products, first prepending it with a semicolon to satisfy SiteCatalyst’s syntax.
Finally, if you already have SiteCatalyst and you’re considering migrating from your static s_code.js to a DTM implementation, as a first step you can copy your entire s_code contents to the managed code section, and then start replacing your standard javascript variables with data elements. This is an ideal phased approach to moving from a completely javascript driven s_code to a core legacy/appMeasurement javascript code framework with bespoke rules and data elements that are more accessible to business teams:
As you become more comfortable with DTM, or if you come from a dev/tech background, you can start to make use of the _satellite methods (Satellite being the previous name of DTM).
I’ve found getVar, notify, cleanText and track functions particularly useful when implementing, however,I’m learning to use new ones each week as the opportunity arises.
This is just the tip of the iceberg when it comes to data elements in DTM, and the first in our series of posts concentrating on DTM and the Adobe Marketing Cloud products.
How are you going with DTM? Are there any aspects of DTM you find challenging? Let me know in the comments below.