The Angular invasion!
If you’ve been working in digital for a while, the name ‘AngularJS’ or ‘Angular’ may ring a bell. Mostly because AngularJs, a javascript front-end framework, is the hype of a lot of web development now. Produced by a team at Google it’s gained instant credibility, so combined with the ability to implement a Model View Controller (MVC) framework for web development, AngularJS has quickly become the holy grail for most dev teams.
The analytics roadblock
Because of this traction with Angular and its Ajax nature (loading information or data in the background), you will find yourself hitting walls from a DTM implementation. Issues like load time differences, no page postbacks and no page changes can really mess with when and what data is captured through DTM’s events or page load presets. This usually happens because of the difference in load time of DTM versus AngularJS, which means that populating and its call to the service layer will result in data captured as such: ‘{{ searchResults }}’.
So depending on how or when you decide to capture the data, anything that’s not readily available on page load may require the use of direct call rules*. And using direct call rules requires programming code to fire it at customised timings, meaning more often than not you’re going to have to book in time with a developer to actually implement the codes for your analytics to work, which defeats the purpose of having a DTM solution that analysts can easily implement without involving too much of the dev team.
How to use AngularJS to your advantage
AngularJs has quite a steep learning curve, but you don’t have to do a deep dive. Providing you know the basic foundations of JavaScript you can implement a simple JavaScript solution quite easily. So if you’re up for the challenge or find that getting development time impossible, you could actually have a go at implementing an AngularJS listener solution in DTM itself to do all that work for you.
Quickly understanding AngularJS
Assuming that you have the basics of JavaScript, the $rootScope variable used in AngualrJS, is a base of all angular apps managing the lifecycle of the app and is solely responsible for firing off digest cycles anytime a data property changes.
With that in mind, you are required to know the function that you are listening to, which you can approach your developer to retrieve. You’ll need the function name and input variables that you want your analytics code to listen to.
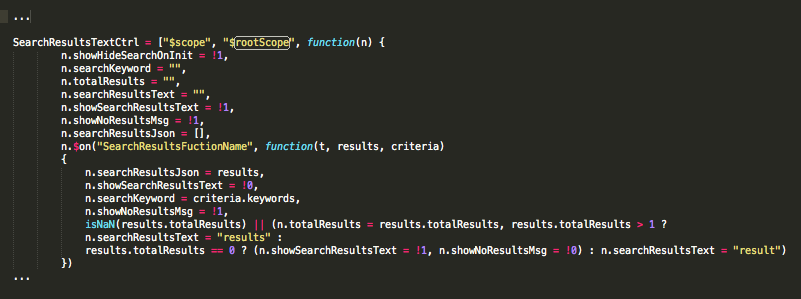
For example, the function ‘SearchResultFunctionEvent’ which returns or manipulates the search results returned from the service layer or database:

Using the window.angular.element(document).ready() function to register the listen we can then hook into ‘SearchResultsFuctionName’ with the injector() function to retrieve object instances as defined by provider, instantiate types, invoke methods, and load modules. In this case whenever the ‘criteria.keywords’ object input is passed through a search, we can fire our direct call rule to fire and capture that variable change. This solution can also be applied to Google tags that you wish to push data through to Google.
Conclusion
The traction of AngularJS in web development is phenomenal. The useful and popular tool is used widely today for web and app development, so having that small understanding of AngularJS can make your DTM implementations integrate seamlessly with new technology.
Understand that working with AngularJS can be complex and if you have any questions about DTM’s architecture and Angular or technical details not covered here, please reach out to us – we would love to hear from you.
*If you need more information on direct call rules, you can read a great Article written on Learning the potential of direct call rules within Adobe DTM by Jerome.



