One of the fundamentals of setting up Page Load rules within Adobe DTM is specifying the required conditions for the rule to trigger. The most common way to do this is via the Path condition, however there are a few catch yas that you should be mindful of when setting up these Page Load rules to ensure your rule correctly fires on all instances that page is loaded, but first here’s a quick 101 on the Page Path condition options.
Adobe DTM URL Path Functions
There are currently only 2 functions available within DTM to trigger a rule based off the URL Path.
They are:
Each one of these functions has the option to enable regular expressions to allow for more advanced targeting of paths rather than just be a standard include or exclude of the string of text inputted into the condition.
The path condition functions based on the _satellite.data.URI, which is inclusive of query parameters (which is important to remember).
Currently there is no exact match function so when you find that you need to target something like the homepage where the path is “/“, you would use a regular expression to target this.
Catch Ya #1 – Query String Parameters
Adobe DTM uses the _satellite.data.URI to base its path condition functions on which is inclusive of query string parameters.
For example, if you visit www.company.com/?cid=summersale, the path DTM would check the condition against is “/?cid=summersale”
Example – Adding a tag to the homepage only.
If I was a marketer wanting to add a tag to just a homepage I simply couldn’t set the condition of Path Include “/“ as this would result in the tag firing on all pages site wide.

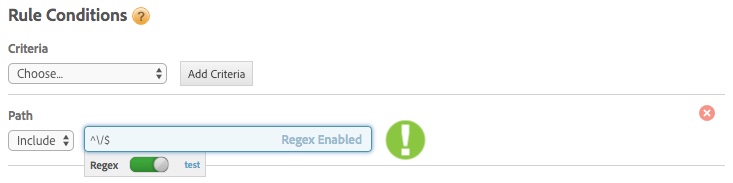
To get around this, regex would have to be enabled. The common input most people would input for this would be ^\/$ which means that the URL path would have to begin with and end with a single /.
This would work if there aren’t any query parameters on the URL, but if there are like www.company.com/?cid=summersale, the condition wouldn’t trigger.

To get around this, the regular expression would need to be modified further to make sure it will trigger for instances when the homepage path both includes and doesn’t include a query string parameter by replacing the final $ in the regular expression with ($|\?.*) which will allow for both the path without and with query string parameters on it.

Catch Ya #2 – Case Sensitivity
Just like a new age guy, Adobe DTM is so sensitive, especially when it comes to the case that is inputted when regex isn’t activated. If it is possible to access a page path on your website using different cases then this is something to be mindful of to ensure your rule is triggering under all cases for a particular page.
Example:
You wish to trigger a tag on the Products page where you can access the page via www.company.com/products and www.company.com/Products.
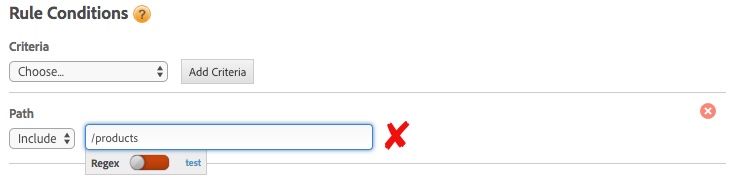
Setting the path condition to include /products (without regex enabled) will only trigger the rule when it matches the case that was inputted.

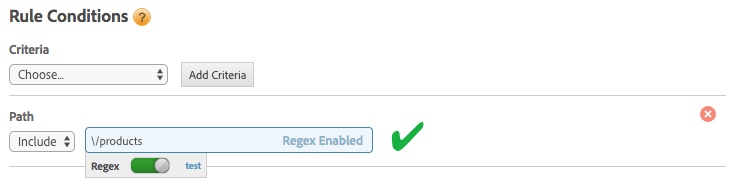
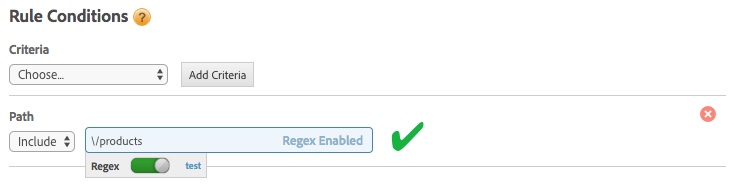
The solution is to enable regex to allow for both cases.

Catch Ya #3 – The Trailing Slash
In some circumstances, a single webpage might be accessible by the URL path containing a trailing slash and without one.
Example – Triggering a tag on the www.company.com/products page
An example of this is when the two URLs below result in the same page being displayed:
www.company.com/products
www.company.com/products/
Once again, this is something to be mindful of when setting up your rule path conditions in DTM as an input of www.company.com/products/ wouldn’t trigger the tag on www.company.com/products. If you solely wanted the tag to trigger on the /products page and not any other pages underneath it, you can’t simple use the include path condition of /products.
To get around this, you would again enable regex on the condition and add ($|\/$) on the end of the URL path as follows:

Combining all 3 Catch Ya Solutions
If all three of these catch yas are applicable to your site, the following regex can be applied on the end of your path conditions to ensure tags correctly trigger when a particular page loads.
($|\/$|\?.*|\/\?.*)
Hopefully this blog post has brought to light some potential issues that can occur when setting up path related triggers to reduce the risk of data inaccuracy due to incorrect rule conditions.


